Illustrator入稿と画像形式入稿
Ai入稿と画像(ビットマップ)形式入稿の違い
ポスターチャンネルでは、Adobe Illustrator(以降「Ai」)と、ビットマップ形式画像の入稿が行えます。今回は、この2つの違いや注意点を交えて解説したいと思います。また、解説内容はポスターチャンネルの場合ですので、ご承知ください。
入稿データならAdobe Illustrator(Ai)を推奨

ポスターやパネル、他にも様々な「印刷」がありますが、入稿データであれば、Aiを推奨します。
トリムマーク(トンボ)の作成、塗り足しの作成、デザインをするための数多くの機能が搭載されたアプリです。
パソコン版・スマホ(タブレット)版があり全世界で活躍しているデザインアプリで、入稿データも印刷会社にはマストのデータです。
しかし問題が。それはプロ仕様のアプリのため、使えるまで(操作を覚えるまで)時間がかかる事と、入稿データを作成する知識が必要となります。そして今は、サブスクで、年間の料金もそれなりに高価となります。
ビットマップ画像形式での入稿は?


JPEG,PNG,TIFF,GIF,BMP,PSD,PDF(ラスター)などビットマップ画像形式で入稿いただく事も可能です。
ただ、いくつか制限を受ける事になります。
1.トリムマークが無く、塗り足しも設定できないため、断裁は、画像から四辺1mm内側になります。
2.画像解像度に注意しましょう。入稿時、原寸の画像解像度は、最低でも150ppi必要です。スマホカメラや画像編集アプリ、デジカメの画像の場合、解像度が72ppiに固定され、印刷サイズが大きくなるケースがあります。
解像度が72ppiでも、印刷するサイズに変更した際に、画像比率や解像度が問題なければ、印刷を行いますので、事前に画像をご確認ください。
3.印刷用の画像となりますので、CMYKが希望ですが、RGB形式でも入稿いただけます。ただし色域の限界を越える色は、表現できませんので、予めご了承ください。
ビットマップについては、この下に解説を記載しました。
興味のある方は、ご一読ください。
Ai以外のベクター形式の入稿データについて

Ai以外にベクター形式で入稿できるデータがあります。
それはPDFのベクター形式です。
PDFは汎用的な画像形式で、文章や書類からデザインデータなど、様々な使用用途がありますが、そのテキスト文章やデザインは、別のアプリで作成されています。
代表的なアプリはマイクロソフトのオフィス(エクセル、ワード、パワーポイント)、Ai(イラストレータ)、また、WebのデザインサイトのCanva(キャンバ)や、Figma(フィグマ)、デザインACなど。これらのアプリでは、デザインをPDF形式で保存できます。
PDF(ベクター形式)の場合は、一部のアプリでトリムマーク(トンボ)の対応も可能です。同時に塗り足しも必要となります。その状態でポスターチャンネルに入稿いただければ、トリムマークで断裁もできます。
PDFには他にラスター形式がありますが、ビットマップの画像と同じになりますので、PDFでもJpeg画像などと同じ扱いとなります。
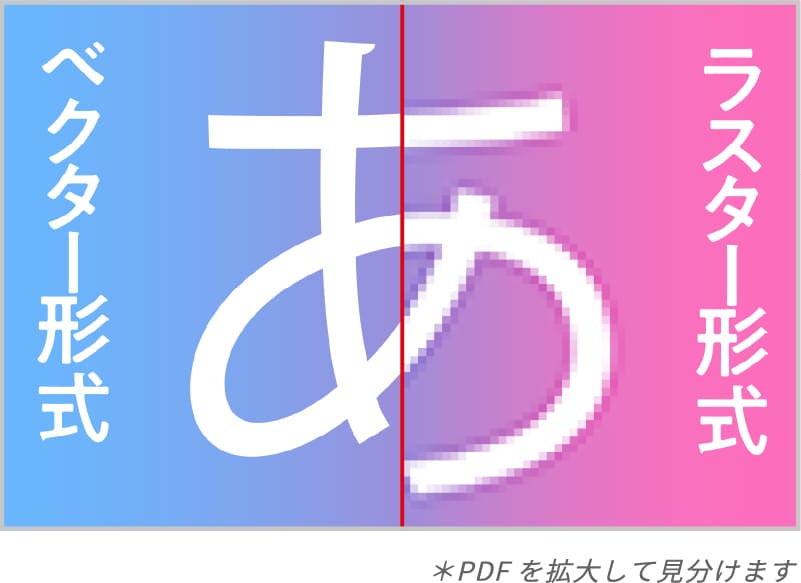
PDFがベクター形式か、ラスター形式のいずれかを判断する方法として、Adobe AcrobatなどPDFを表示できるアプリにおいて、画像開き、拡大して見て確認ください。
文字がギザギザになっている場合(ピクセルの四角が見える場合)は、ラスター形式となります。拡大しても文字が劣化していなければベクター形式となります。ただし、ベクター形式でも、画像が配置されている場合、その画像は拡大すると劣化します。PDFに保存する前に、解像度が十分かご確認ください。
[雑学]ビットマップについて解説
専門的な解説です。興味のある方だけお読みください。
ビットマップ形式とは、四角形に並んだピクセルの各色を指定するビットの配列です。個々のピクセルで使用されるビット数によって、そのピクセルに割り当てることができる色の数が決まります。
例えば、各ピクセルが4ビットに相当する場合、任意のピクセルに16色(2の4乗=16)のうちの1色を割り当てることができます。
4ビット=16色
8ビット=256色
16ビット=65,536色
24ビット=16,777,216色
です。
現在は24ビットが基本で、JPEG,PNG,TIFF,GIF,BMP,PSD,PDF(ピクセル)も24ビットです。
アニメーションするGIFは8ビットだったり、PNGも8,16,24と各ビットがあり、例外もあります。
ビット数が低いとデータ容量も低くなります。
今現在、主流の24ビットのピクセルカラーですが。それは、RGBの階調が元になっています。
フォトショップを使用された事がある方は、メニューの「イメージ」→「モード」に「8bit/チャンネル」がデフォルトで選択されていると思います。これがRGBの階調の元となります。
上記に「8ビット=256色」とあります。「8bit/チャンネル」のRGBでは、これが1チャンネルとなります。RGBでは「R=レッド」、「G=グリーン」、「B=ブルー」の3チャンネル。
8ビット×3チャンネル=24ビットとなり、1ピクセルに割り当てられる最大カラー数は、16,777,216色。
[各色階調:R=256×G=256×B=256]=16,777,216色ですね。Aiやフォトショップのようなカラー編集ができるアプリでは、RGBの色の階調の最大値は255では?と思われた方もいるでしょう。
これは、「0=なし」も階調に含まれるからです。
さらに、ニッチな内容になります。「ビット=bit」についてです。
コンピューターのビットという単位について解説します。ある程度の年齢の方では昔のファミコンでよく8ビットや、NINTENDO64(64ビット)など「ビット」を聞いた事があるのではないでしょうか。
ここでは色に使われる「ビット」について解説します。
最初に4ビットの色数を16色と言いましたが、4ビット=計算式2の4乗(ビット)=16色。16ビットの場合は、16ビット=計算式2の16乗=65,536色です。ここで気になるのが「2」に対して必ず乗算をしている事です。さて、この「2」とは何者でしょう?
これがビットの正体で「0」か「1」かの2通りの事で、コンピューターにおける基本単位です。「オフ=0」か「オン=1」かの2つ(2進数)でこれが「2」の正体となります。ですので1ビット=2色(白黒)となります。
「bit(ビット)」の名称が初めて世に出たのが1948年のクロード・シャノンによる「通信の数学的理論」だと言われています。今でも、どのコンピューターでも「bit(ビット)」が最小の単位となっています。
少し話を戻し、フォトショップのデフォルト設定が「8bit/チャンネル」と言いました。他に「16bit/チャンネル」、「32bit/チャンネル」があります。
この2つは1チャンネルの階調を16ビットは65,536、32ビットは4,294,967,296としています。デジカメのRAWデータは16bitで、大幅に階調が増え、8bitで問題視されたトーンジャンプを無くし写真をより美しくします。
ただ、そのままでは印刷に対応しません。まずこの16bit、32bit/チャンネル画像データでは、Aiに配置できません。
筆者の「32bit/チャンネル」、「16bit/チャンネル」の使い方としては、トーンジャンプ対策です。グラデーションがはっきり見える青空など、8bitでは階調の境目がはっきり見えてしまう場合があります。
その場合1度16bitに変えて、解像度を上げ、ノイズを掛けて8bitに戻せば、トーンジャンプを抑えられます。ちょっとした小技ですね。
今回は、かなり蛇足しましたが、ここまで読んで下さった方、ありがとうございました。