画像形式入稿の「いろは」
画像をそのまま入稿したい方、必見!
入稿には、専門知識や専用アプリ(ソフト)が必要と思いがちですが、画像形式の場合は簡単です。
お手軽な入稿方法をご紹介いたします。また、最後にはデザイン編集も可能なサイトも紹介します。
画像形式は「JPEG」がオススメ

画像形式には色々ありますね。有名な形式では、JPEG,PNG,GIF,TIFF,EPS,PDF,PSD,BMP,RAWあたりでしょうか。この中でお客様にとって馴染みがありそうなのは、JPEGとPNG形式だと思います。
JPEGを推奨するのは、その汎用性の高さとデータ容量の低さです。同じピスセル数でもPSDやRAWに比べ、JPEGは10分の1以下です(もっと小さい場合も)。
これは、JPEGファイルが圧縮を前提とした画像形式だからです。そのため、画質は多少劣化しまが。。
画像のカラーモードの推奨は「CMYK」ですが、「RGB」でも印刷可能です。
高い画質が必要の場合はPSDやTIFFなどが良いでしょう。画像の劣化がありません。ただ、サイズが大きくなれば、データ容量も大きくなります。デザインや用途次第で選びましょう。
画像の印刷サイズとPixel(ピクセル)サイズ

画像の印刷サイズは、実際に印刷されたときの物理的な大きさを指します。
例えば、A3サイズは297mm×420mmです。
一方、ピクセルサイズはデジタル画像の大きさを示します。ピクセルは画像を構成する小さな点で、横×縦のピクセル数で表されます。
例えば、1920×1080ピクセルの画像は、横に1920ピクセル、縦に1080ピクセルあります。フルHDのサイズですね。画素数で言えば200万画素になります。
印刷サイズとピクセルサイズの関係は、画像の解像度(dpi: Dots Per Inch)で決まります。
dpiは1インチあたりに何個のドットが並ぶかを示します。例えば、300dpiは高解像度で、鮮明な印刷を意味します。推奨は200dpiからです。
例えば、A3サイズの印刷物を300dpiで印刷する場合、画像のピクセルサイズは4961×3508ピクセルが必要です。上記のフルHDを凌駕しますね。
計算方法は簡単で、A3(297×420mm=11.69×16.54inch)の11.69インチに300(dpi)を掛けると3508ピクセル、16.54インチに300(dpi)を掛けると4961ピクセルになります。
つまり、きれいな印刷物を作るためには、印刷サイズに合わせて十分なピクセル数を持つ画像を用意することが大切です。適切なピクセル数があれば、画像がぼやけず、はっきりとした仕上がりになりますね。
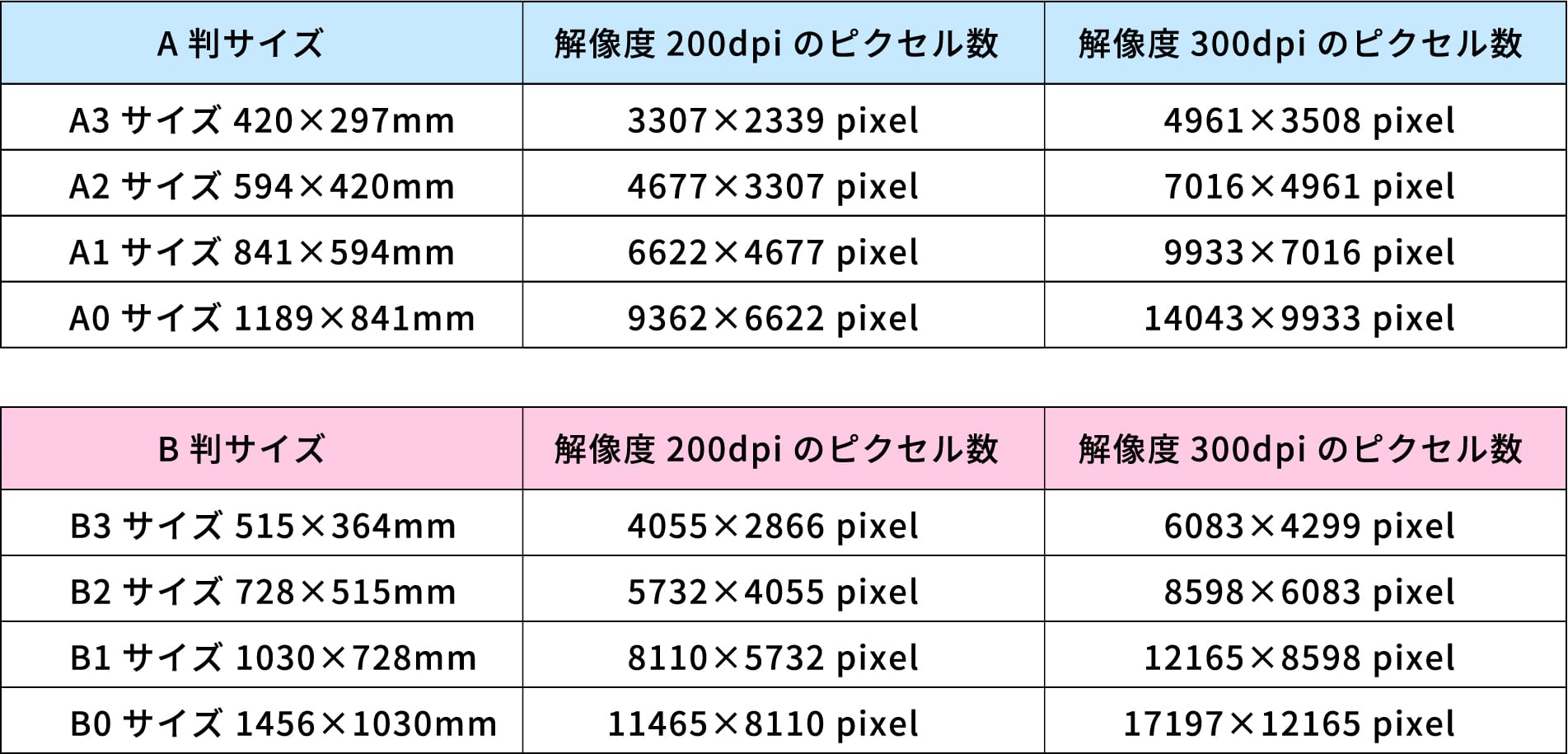
印刷サイズとPixel(ピクセル)サイズの比較
画像の印刷サイズに必要なピクセルサイズをご紹介します。定型サイズのみ掲載。

ポスターチャンネルでは、画像形式での入稿の場合、縦横の比率が極端違う場合、ピクセル数が極端に少なすぎる場合は入稿不備としてお戻しいたします。トリミングや解像度の調節は行っていません。
トリミングを行う場合は、アプリ、または画像をトリミングできるWEBサイトもありますので、そちらをご利用ください。
解像度が低すぎる場合、アプリで数値を上げても画像がぼやけるだけですので、おすすめしません。
仕上がりの断裁について
本来データ入稿には「断裁」を行う「トリムマーク」通称トンボが必要となります。そして断裁する際には、四辺に紙の白色が出ないように「塗り足し」を付けます。
ポスターチャンネルでは、画像形式入稿の場合、縦横比率がご注文と同じであれば、断裁が可能です。その際、「塗り足し」の代わりに四辺1mm程度を余分にカットさせていただきます。予めご了承ください。
デザインができるWEBサイトのご紹介
専用のアプリがなくても、デザインが可能なWEBサイトもあります。いくつかご紹介します。
1.「Canva」(キャンバ)・・・印刷デザインはもちろん、SNSの投稿画像や動画作成など機能が多彩です。テンプレートもあり、汎用的に使用できます。
◎ポスターチャンネルへ入稿の場合、画面右上の「共有」→「ダウンロード」→「PDF(印刷)」の順に選び、「トリムマークと塗り足し」にチェックを入れてください。無料版の場合はRGBのみ対応のためそのまま「ダウンロード」でOKです。
Canvaウェブサイト:https://www.canva.com
2.「Figma」(フィグマ)・・・最初は使い方に戸惑う方も多いかと思いますが、馴れたらとても多機能なデザインサイトです。印刷デザイン以外でもスマホページのデザイン、ショップサイトのデザインもこなします。また、デザインを複数人で画面共有でき、効率的に作成できます。
ただ、最初は英語の表記のため、日本語化する必要があります。「Figma 日本語化」でWEB検索を行えば、紹介サイトがありますので確認ください。
デザインを行う際は、画面右上に青で「デザインファイル」と紫で「Figjamボード」の2つありますが、青の「デザインファイル」をお選びください。サイズは自由に数値入力ができますが、単位がピクセルになりますので、上記の表を確認いただき、入力してください。
◎ポスターチャンネルへ入稿の場合、画面左側の複数あるレイヤーをすべて選択し、1つに「統合」→右下に「エクスポート」から画像形式が選べますので、「Jpeg」または「PDF」を選択して→「(レイヤー名)をエクスポート」でデータをダウンロードできます。
Figmaウェブサイト:https://www.figma.com
3.「デザインAC」・・・日本のサイトであれば「デザインAC」がおすすめ。UIデザインが分かりやすくデザイン、馴染みやすい使用感があります。
サイズは右下の「サイズ変更」から変えられます。デザインテンプレートも使いやすい物が多く、テキストの打ち替えで済む場合もあります。
◎ポスターチャンネルへ入稿の場合、画面右上「ダウンロード」を選択、→「ファイルの種類」をPDFに。→「トンボと塗り足し」にチェックを入れて、「カラープロファイル」は「CMYK」を選び「ダウンロード」を行ってください。
筆者は、「デザインAC」の有料会員のため、場合によって無料会員の場合、機能の制限を受ける可能性があります。
「デザインAC」サイト:https://www.design-ac.net
以上3つのサイトをご紹介いたしました。ぜひ、ご活用いただき、デザイナーとしてデザインしてみてはいかがでしょうか。