特定の配色紹介
色の世界を広げる!10種の配色用語
色選びに悩んだことはありませんか? この記事では、デザインの基本となる10の配色キーワードを解説します。 以前からポスターチャンネルのSNSで紹介していましたが、今回は記事として紹介いたします。 10種の配色を解説しますが、ほんの一例となります。配色を考える際、活かしていただけたら幸いです。
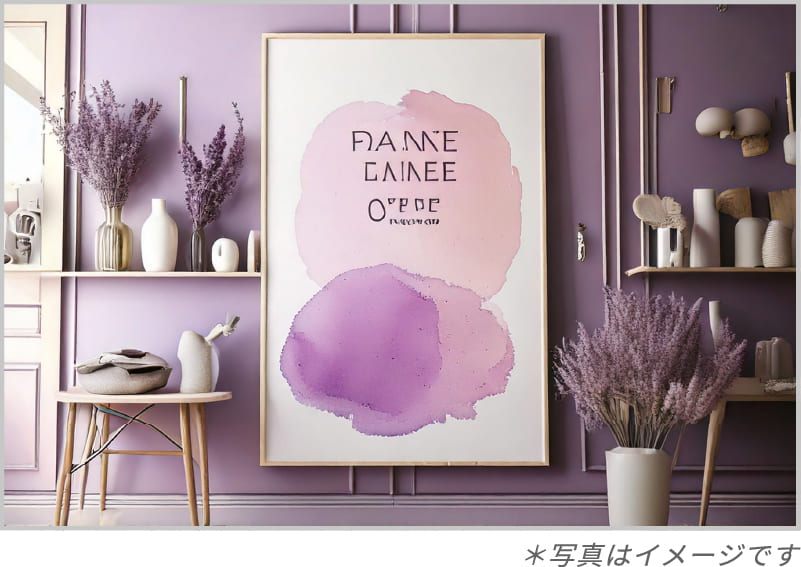
[特定の配色]ペールトーン

ペールトーンとは、明度が高く、彩度が低い淡い色合いのことを指します。
一般的に、薄いピンクやミントグリーン、ラベンダー、ベビーブルーなどがこれに該当します。
これらの色は、柔らかく穏やかな印象を与えるため、「優しさ」や「リラックス感」を求めるデザインでよく使われます。
ファッションとしても春〜夏のトレンドカラーとして、ペールトーンの服やアクセサリーが人気とされます。
インテリアでもリビングやベッドルームにペールトーンを取り入れると、落ち着きと温かみのある空間が作れます。
ベビー用品でも見かける配色ですね。
また、同じように認識されている「パステルカラー」もありますが、ペールトーンの方が、彩度がさらに低いとされます。
広告デザインにおいても、ペールトーンで構成すると、色相が異なってた場合でも統一感ができ、組みやすい配色です。
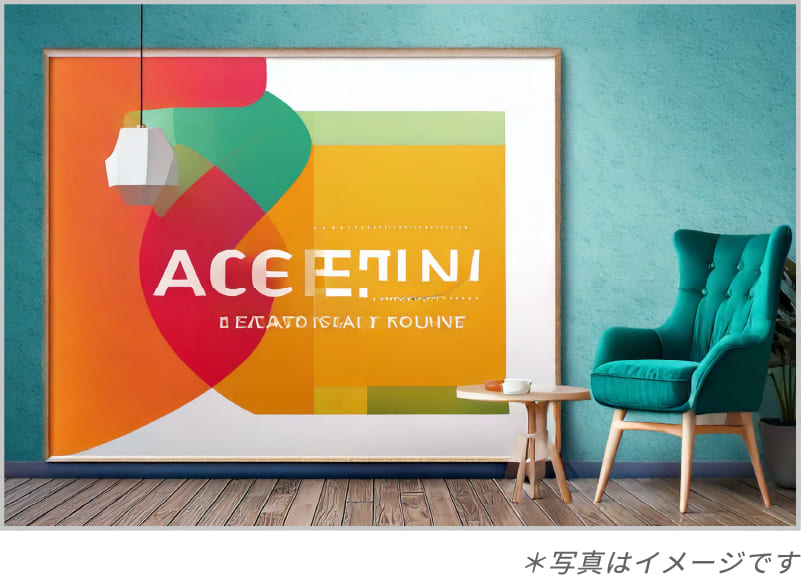
[特定の配色]アクセントカラー

アクセントカラーは、おおよその方は聞いた事があると思います。
印刷物のみならず、衣服や、部屋の内装、飲食店の料理など、色が存在する全てに「アクセントカラー」はあります。
概要としては、視覚的に目立たせるために使われる色です。
アクセントカラーは、メインカラーやベースカラーと異なり、全体のわずか10~20%ほどに使用され、特定のポイントに配置されることで、視線を引き付けたり、強調効果を生み出したりします。
一般的には、メインカラーとコントラストの強い色が選ばれることが多く、シンプルなデザインに活気や変化を加える役割を持ちます。
広告ポスターでは、「新発売」「オープン」「期間限定」など目立たせたいアイキャッチとしてつかいますね。
色を取り扱う際には、意識してみましょう。
[特定の配色]ニュートラルカラー

ニュートラルカラーとは、派手さを抑えた落ち着いた色合いのことを指し、一般的に白、黒、グレー、ベージュなどが含まれます。
これらの色は主張が少なく、他の色を引き立てる役割を果たします。
そして、ニュートラルカラーは、シンプルで洗練された印象を与えるため、ファッションやインテリア、デザインのベースカラーとして広く使われています。
また、どんな色とも相性が良いため、配色のバランスを取る際にも便利です。
さらに、アクセントカラーをポイントで加えると、洗練されたデザインに仕上がります。
[特定の配色]トライアド配色

トライアド配色(Triadic Color Scheme)とは、色相環において、120度ずつ離れた3つの色を組み合わせた配色のことを指します。
この方法で選ばれた色は、互いにバランスが取れており、鮮やかで調和のあるデザインを作るのに適しています。
たとえば、赤、青、黄の組み合わせや、緑、オレンジ、紫の組み合わせがトライアド配色に該当します。
この配色は、視覚的なバランスと高いコントラストを兼ね備えているため、注目を集めたいデザインに特に有効ですね。
トライアド配色の特徴とメリット
1.鮮やかで目を引く効果:3色のコントラストが強いため、明るく活気のある印象を与えます。
この特性から、ポスターや広告など、人目を引きつけたいデザインに適しています。
2.バランスの取れた構成:色相環上で均等に配置されているため、デザイン全体に視覚的な調和が生まれます。
カラフルでありながらも整然とした印象を持たせることができます。
3.カスタマイズの自由度:各色の明度や彩度を調整することで、ポップな雰囲気から落ち着いた印象まで幅広いデザインが可能です。
トライアド配色は、カラフルでありながらも調和を保てる強力な配色手法です。適切な色の比率とトーン調整を行うことで、視覚的に魅力的かつ洗練されたデザインを作り出すことができます。
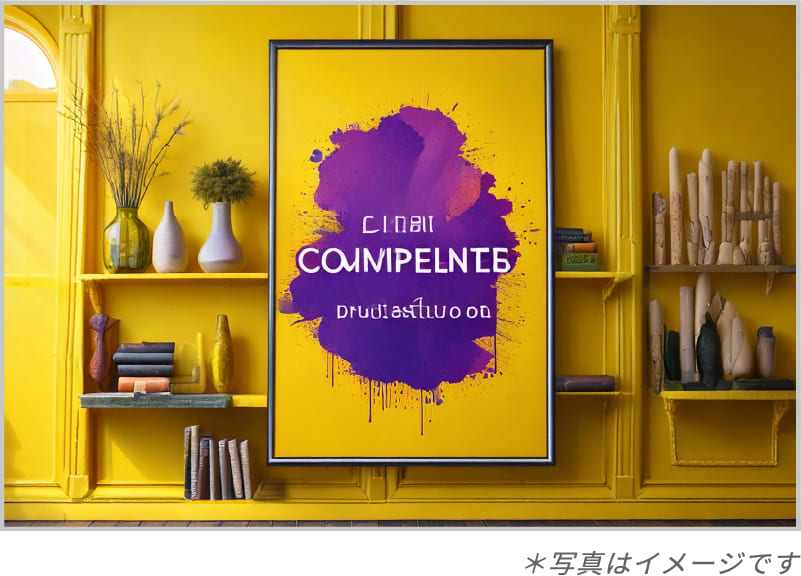
[特定の配色]コンプリメンタリーカラー

コンプリメンタリーカラーについてあまり聞き慣れないと思いますが、「補色」といえばご存知の方が多いのではないでしょうか。
かなり基本的な配色で、テレビでも普通に使っていますね。
補色は、色相環において、反対に位置する色、またはその関係を指します。
赤と緑、黄と紫、青とオレンジ色、この辺りが有名です。
例えば、黄色いポスターに紫か、その近い色をワンポイントで配置すると、互いの色がより鮮明に感じられます。それが補色配色の効果です。
しかし注意点もあります。
補色配色はインパクトが強い分、使い方を誤るとデザインがうるさく感じられることがあります。
そのため、面積バランスに注意する事。明度と彩度も意識する。
鮮やかすぎる補色は目に負担をかける場合があるため、トーンを落として柔らかい雰囲気を作る事も意識しましょう。
[特定の配色]ニュアンスカラー

強い主張を避け、控えめで微妙なトーンや色合いを持つ色のことを指します。
グレイッシュなカラーや、淡いブラウン系が代表的で、デザインに柔らかさや自然な雰囲気を与えるために使われます。
ニュアンスカラーは主に背景やサポート的な役割を持ち、目に優しく、他の色と合わせやすいのが特徴です。
ビビットとパステルの中間にあるくすんだ色を概ね指します。
最近よく聞く「くすみカラー」に近く、ほぼ同じ感覚ですが、くすみカラーは、グレイッシュな色合いで、ニュアンスカラーは、複数の色が混ざった曖昧な中間色と言った感じでしょうか(少し漠然としてますね)。
明確な差別化ができないため、筆者は同じに判断しています。
ポスター印刷など印刷媒体より、ファッション関係、コーデやコスメに用いる用語の印象ですね。
もちろん関連する販促物などには積極的に使われる配色ですね。
[特定の配色]モノクロマティックカラー

モノクロマティックカラーとは、1つの基準となる色(色相)を基にして、明度や彩度を変えた濃淡だけで構成された配色のことです(白黒の事ではありません)。
たとえば、青を基準色とした場合、濃いネイビーから淡いスカイブルーまでの範囲が含まれます。
この配色は、統一感があり、落ち着いた印象を与えるのが特徴です。
・統一感のあるデザイン
1つの色相で構成されているため、全体的に調和が取れており、視覚的に安定感があります。
ブランドのイメージを統一したい場合や、洗練されたデザインを作りたいときに有効です。
・目に優しく落ち着いた印象
色相環の強い色のコントラストがないため、柔らかくリラックスした雰囲気を作り出します。
特にインテリアやファッションで、リラックスできる空間や上品な印象を求めるときに使われます。
・単調にならない工夫
明度や彩度の変化だけでなく、質感や素材感を取り入れると、単調さを防ぎ、奥行きのあるデザインが生まれます。
モノクロマティックカラーは、シンプルながら奥深いデザインを可能にする配色手法です。
かなり昔から、絵画でも使用された配色です。理論を解説するにはなかなか難しく。
今回は概要を紹介しました。適切に活用することで、統一感と洗練された印象を両立させることができます。
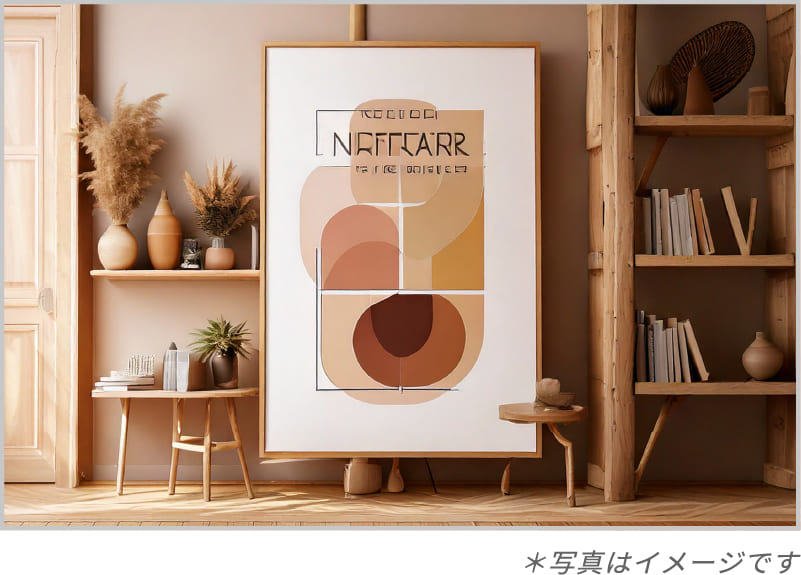
[特定の配色]アースカラー

アースカラーは、自然界の色を基調とした配色を指します。
土、砂、石、木、植物、水など、自然の要素からインスピレーションを得た色合いが特徴です。
具体的には、ブラウン系、ベージュ、オリーブグリーン、カーキ、テラコッタ、スモーキーブルーなどが含まれます。
元々、自然の中にある色のため、当然配色としても調和とれますね。
視覚的に穏やかで心地よく、リラックス感や調和を求めるデザインで多用されます。
また、「エコロジー」や「ロハス」など環境にも結びつけやすい配色となっています。
[特定の配色]ドミナントトーン

以前、別の記事で解説していますので概略のみを解説。
ドミナントトーンとは、デザイン全体の「支配的な色調」を意味し、配色において中心的な役割を果たす色やトーンを指します。
通常、特定の色相や明度・彩度でまとまりを持たせ、他の色が調和するようにデザイン全体の雰囲気を一貫させる効果があります。
ドミナントトーンとして設定された色がベースとなり、デザインのトーンを統一しながら、落ち着きや高級感、温かみなどの特定の印象を与えることができます。
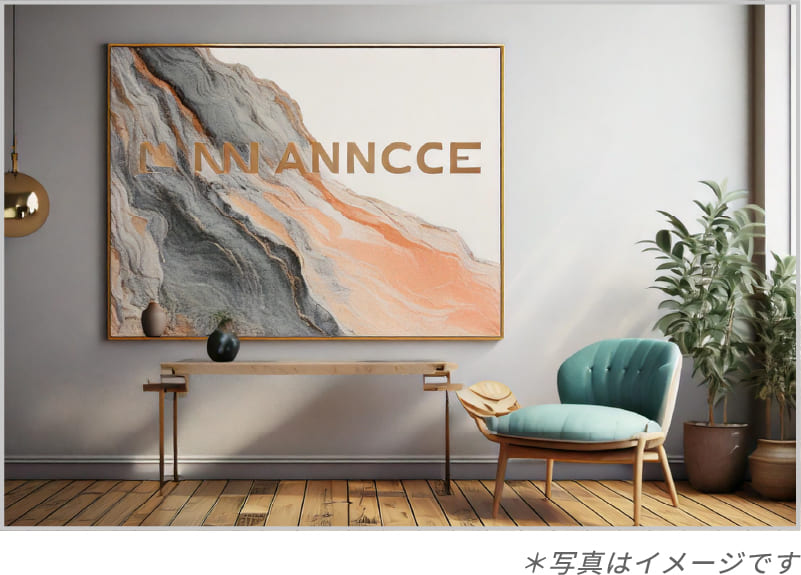
[特定の配色]オーバートーン

オーバートーンは、色彩やデザインの文脈で、特定の色が支配的に感じられる調和の取れた配色のことを指します。
全体の配色の中で「ひとつの色相」が繰り返し使われ、他の要素を統一感のあるトーンで結びつける手法です。
音楽で「倍音」が和音や響きを形成するように、ビジュアルデザインにおけるオーバートーンも、全体の印象をまとめ、特定のムードを引き出します。
オーバートーンの特徴
1.支配的な色相の存在
全体の配色の中で、明度や彩度が異なるものの、同じ色相が多用されます。これにより、視覚的な統一感が生まれます。
2.統一感と調和
異なる色を使いながらも、共通の色相を持たせることで、全体がバラバラに見えるのを防ぎます。
3.配色の柔軟性
強調したい色以外に補助的な色やニュアンスカラーを追加しても、全体的なオーバートーンの影響で調和が保たれます。
上記の「ドミナントトーン」と違いが分かりにくいですね。
「オーバートーン」は「ドミナントトーン」より色相の統一感を重視しており、明度・彩度は異なっていても、色相の統一でまとめる配色です。
[特定の配色]まとめとして
今回10種の配色をご紹介しました。同じ様な配色を指している物もありましたね。
意図が重なっていてもルールが違っていたり、デザイン寄りの表現、ファッション寄りの表現だったりと複雑ですね。
デザインを行うにあたり、これらの用語を直感的にイメージできるようになりたいと思う筆者でした。
ここまでお読みくださり、ありがとうございます。